52W: W5 - Kitchen Elf (Food Ordering App)
February 7, 2023I decided to centralize my posts on my own website according to POSSE principles.
The original post is on Substack here: https://52weeks.substack.com/p/week-5-kitchen-elf-food-ordering
This week I created a simple interface (dubbed ‘Kitchen Elf’) to order food items from a tablet in our house kitchen.
Tools I used:
-
React + Chakra UI (front-end + component library) (Github link)
-
Airtable (for the backend)
-
Github Pages (for hosting)
-
A Discord webhook (to send messages to the food channel)
-
iPad Mini 2 (mounted in the kitchen with command strips) using Guided Access mode
-
Final Cut Pro (to edit the infomercial)
Context
In our house we have a monthly food plan: housemates contribute a fixed amount per month, and we order bulk food delivery from a few different sources. Foods get consumed at different rates - some need to be ordered multiple times a week, others every other week - so when a food item runs low, anyone can post that item to a Discord channel for easy ordering.
This works pretty well, but I noticed I would often be in the kitchen without my phone and discover we needed a restock of something, but forget it before I made it back to my room. So I thought, why not set up a dedicated device that spams posts to the channel?
Process
For this to work, I would need to do a few things:
-
Get a list of frequently ordered food items to populate the app
-
Build an app to run on a device
-
Film an infomercial advertising the experience for house buy-in
Getting a list of food items
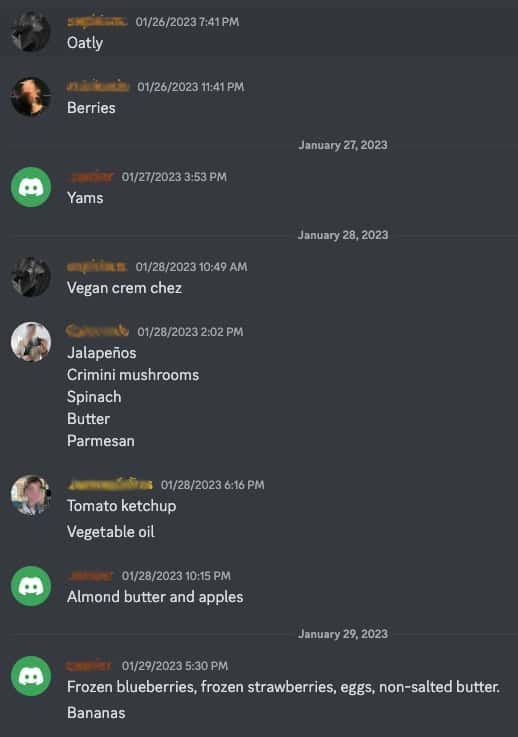
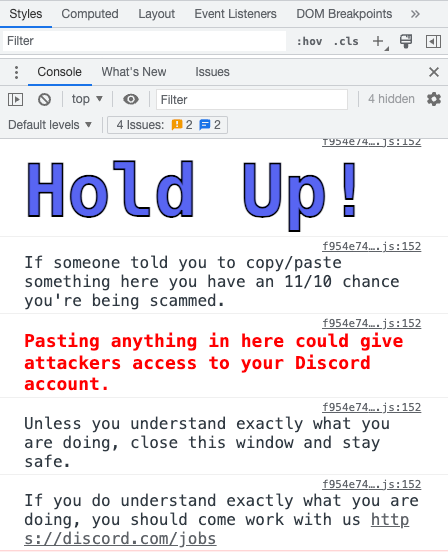
I wanted to get a list of the most frequently ordered things in the last few months (our Discord channel has a year of history) so people would have familiar things to order. I first tried scraping the Discord channel itself - I found some methods online that mentioned copying certain keys while logged in, but I stopped when I saw this:
 I didn’t feel quite ready to apply to Discord
I didn’t feel quite ready to apply to Discord
Later I discovered the way to get messages out of a Discord channel programmatically is by creating a Bot user (the Bot needs to read messages in order to reply) but this felt tangential to my current focus, so I moved on.
I also considered scraping our order history in Instacart (where we place a majority of our house orders). Instacart doesn’t have an API, and I thought getting into scraping (while fun) would be a rabbithole better saved for another week.
My shortcut method was to crowdsource it - I created an Airtable table and will allow housemates to add foods to it via a web form.
Building the app
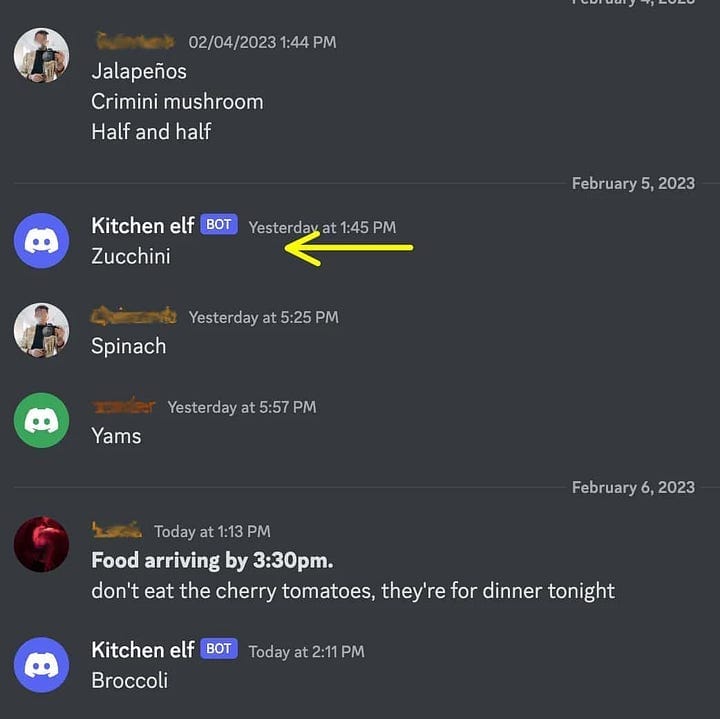
Now that I had food items it was time to make the app! I started with a boilerplate React project and asked ChatGPT to create me some cards representing food items. When a food card was pressed, the app should send a message to the Discord channel. Setting up a webhook to post to a particular channel was super easy.
I tried a few backend services - Firebase and Easybase - but I got stuck on the setup, so I instead used Airtable to host my food items. I followed a guide to fetch the items on pageload so there would always be an up-to-date list of food to order. In future versions I could add functionality around last ordered date, popular items, etc.
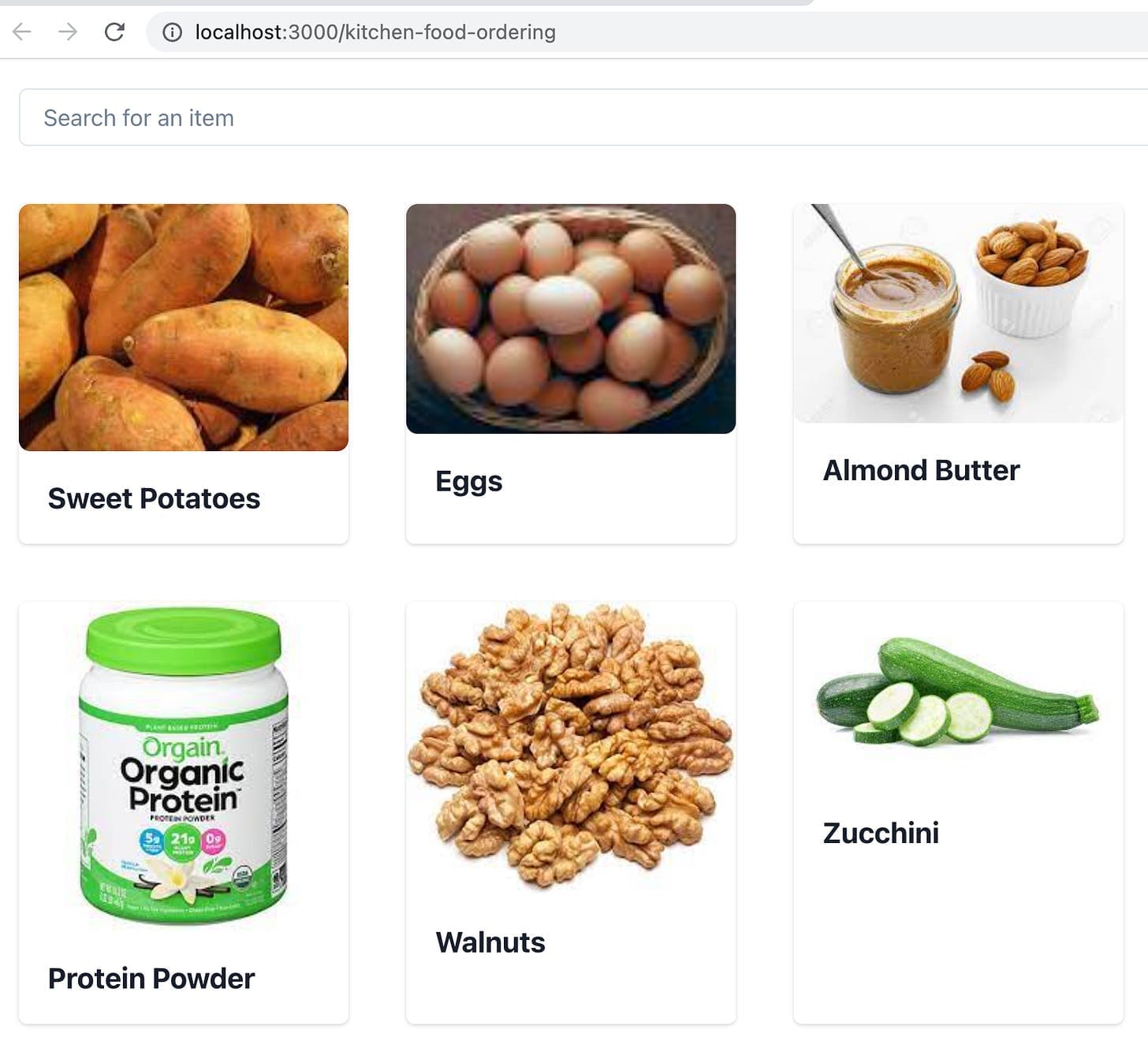
I added a few extra UI features: a search bar for filtering items, clicking a button generates an ‘Are you sure?’ popup, and a prompt box requesting the Discord webhook URL (so I could upload this to Github without sharing our house channel) and another to request the Airtable API key. One of my housemates then showed me Chakra UI, a React component library, so I revamped the whole app with those components, and it was starting to look good!
 My images are still a bit squashed
My images are still a bit squashed
I thought I could resurrect my 10 year old Nexus 7 tablet, but sadly it wasn’t able to run React apps. I considered buying a newer used tablet from a local dodgy electronics store (they had several that had clearly fallen off various trucks) - but instead I got an old iPad Mini 2 from my housemate.
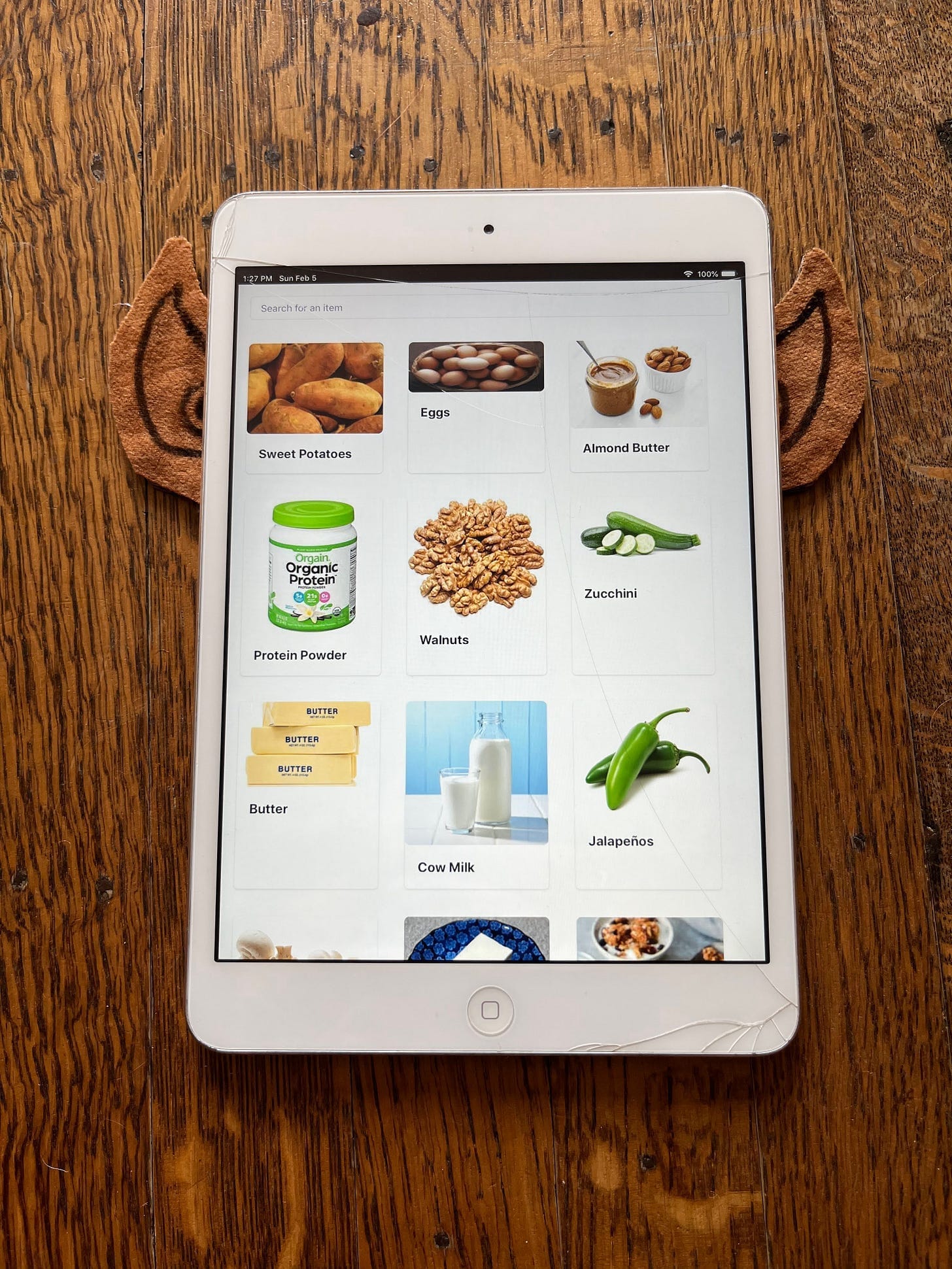
Somewhere along the line I dubbed the iPad ‘Kitchen Elf’ and gave him some ears:
We mounted Kitchen Elf in a free wall in the kitchen, and life got 1% better for the house!


Infomercial
No product launch is complete without a cheesy introduction video! I aired this at family dinner before explaining the new process.
Learnings
-
People love convenience. Little upgrades to daily life have a big impact
-
Parody is fun! Who wouldn’t want to be in a fake infomercial?
-
APIs are easy! My mind is swimming with possible ways to link different services
-
React component libraries save a LOT of time
Next steps:
-
Scrape the Discord channel / Instacart orders to see what has been recently ordered
-
Indicate in the app when food has been recently ordered
-
Connect directly with an API to place food into an Instacart order (I don’t think Instacart allows this, but maybe there’s a workaround?)
-
Gather feedback from people using Kitchen Elf in the kitchen
-
Many small UI tweaks